Stale typography is never a good look; here are five ways to stay relevant.
Trends are an inevitable part of any design discipline. And while obsessively following trends can be counter-productive – it’s harder to develop your own distinctive style if you’re constantly adapting to reflect what everyone else is doing – keeping an eye on trends, and bringing in developments that fit with your particular look, is a sure-fire way to stay relevant.
Typography is a vital element in graphic design; different font pairings can completely change the mood of a piece, and technological developments in typography mean that there are exciting options available now that didn’t exist a few years ago. Here are five of the biggest current trends that you need to be aware of.
01. Colourful fonts

Alex Trochut’s MEGAZERO is a stunning example of a modern colour font
Fonts have traditionally been strictly monochrome as they’ve been largely tied to the print process. But with more typography happening on-screen rather than on the printed page, typographers are starting to open up to the possibilities of colourful fonts and their potential for creating exciting designs.
OpenType-SVG fonts, which allow for vector shapes with colours and gradients, have become the industry standard, and while it’s still early days for colour fonts, there are a few great-looking options around. Gilbert was the first to come to our attention; we also love the attention-grabbing glitchiness of Alex Trochut’s MEGAZERO.
02. Variable fonts

Jongmin Kim’s Leon Sans is made using code and perfect for kinetic typography
2019 has been the year in which people have really started paying attention to variable fonts, and it seems certain that they’re just going to keep getting bigger. The basic appeal of them is self-evident: rather than having to get a whole set of different weights, with a variable font you get a single file that you can adjust to make it appear in any style you want.
The potential for variable fonts is much bigger than simply being able to roll your own weight, though. Used online, variable fonts can be adjusted on the fly, making it easy to create eye-catching kinetic typography effects.
And we’ve recently seen an even more intriguing typographic development in the form of Jongmin Kim’s Leon Sans: a geometric sans-serif made in code that enables users to not only change font weight dynamically, but also to create custom animations, effects or shapes using the HTML5 Canvas element.
03. Retro type

Stranger Things has played a big part in the current 80’s retro trend
It’s good to keep up with the latest typographic developments, but it also never hurts to look to the past. If you want to appeal to people’s sense of nostalgia, or if you’re simply after a look that stands out from the crowd, using retro fonts is a great approach.
Right now it seems to be all about hooking into the 80’s revival, but there’s a host of other design and visual movements that you can evoke through the right typographic choice. Whether you want a sophisticated art deco look, or the in-your-face appeal of ornate Victorian poster fonts, a good vintage font can light up your layout.
04. Hand-drawn lettering

Everywhere you look there are loads of hand-drawn fonts to choose from
There’s no escaping hand-drawn fonts right now, and we don’t see them going away any time soon. There are way too many to choose from at the moment – luckily we’ve already picked out some of the best new free calligraphy fonts for you – with more appearing every day.
The bewilderingly vast selection of hand-drawn and calligraphy fonts means, however, that it’s relatively easy to find one that fits the mood that you’re trying to evoke in a particular design, and if you dig reasonably deep then the chances are you’ll pick a font that hasn’t been used anywhere else.
05. Plenty of contrast

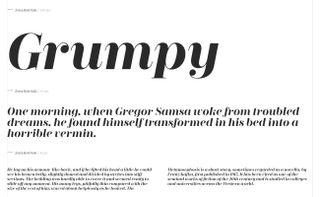
High contrast serifs such as Zesta can make a big impact
A healthy bit of contrast can always make for a visually rewarding design, and there are a few on-trend typographic options that will help you achieve that look. Right now, high-contrast serifs that mix fat downstrokes with razor-sharp upstrokes are a popular option; they’re elegant and dramatic and the ideal way to bring a bit of class to a design, and you can amplify the effect by adjusting the kerning and leading to something a little out of the ordinary.
But there are two other hot typography trends that you can mix together to get a pleasingly high-contrast look. Massive, super-heavyweight bold fonts are a popular attention-grabber at the moment; combine them with sophisticated, minimal sans-serifs for a beautifully balanced but superbly contrasting overall effect.
Article Provided By: Creative Bloq

If you would like to discuss Your Website’s Typography with Mojoe.net or your website’s analytics, custom logo designs, social media, website, web application, need custom programming, or IT consultant, please do not hesitate to call us at 864-859-9848 or you can email us at dwerne@mojoe.net.


Recent Comments